说起修图,大家第一印象可能便是PS(Adobe Photoshop)。PS虽好,价格却一点都不便宜。
打开Photoshop的官网 ,可以知道使用正版的Adobe Photoshop,一年至少要花上千人民币。
虽然你可能会说,我用破解版呀!但从道德与安全的角度来说,这并非是一个好方法。
所以在此强烈推荐大家使用Photoshop的开源替换品 GIMP。

但本人在使用GIMP嵌字的过程中发现GIMP的文本工具并不支持竖排文字,但在漫画中竖排文本用的实在是太多了。
下面介绍几种在GIMP中添加竖排文本的方法。
方法一:缩小文本框法
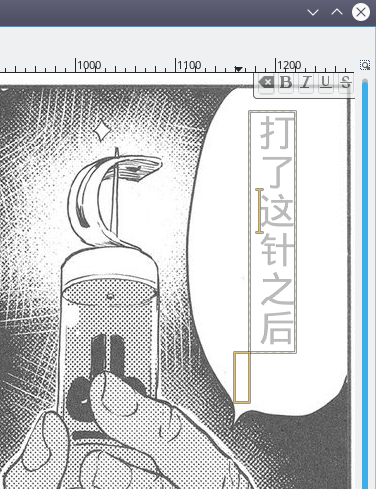
在添加完文本后,将文本框的宽度减少至只能容纳一个字的程度,然后你会发现这个文本框中的文字变成竖排了,就像下面这样。


如果有多排文字,就用多个文本框,就是这么简单暴力。
当然,这种方法文字少还好,文字多的话就不适合了。
总之,这就是简单粗暴的第一种方法。
方法二:伪竖排文字法
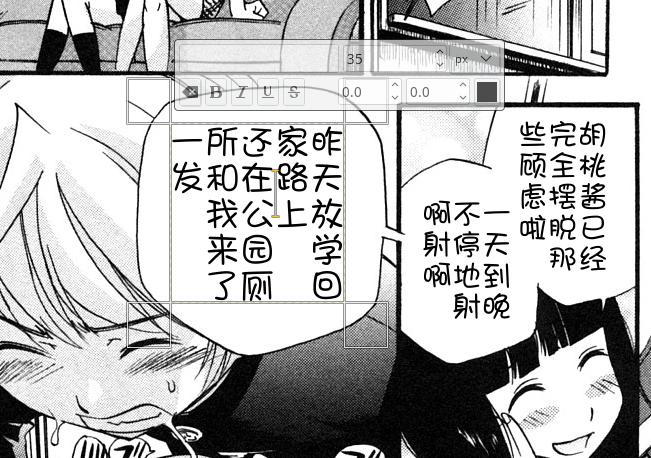
开始介绍前,我们先看一张图片。

这张图里的竖排文字是不是十分的完美呀!
这是在E站上找的一张图,多谢作者公布了编辑用的gimp档案,我们也可以从中窥得一斑,从中学到一些经验。
打开这张图对应的xcf文件,可以看见图中的文字部分完全是一个文本框,从效果上来看也完全是竖排文本,但是gimp是不支持竖排文本的,作者是如何达到的呢?

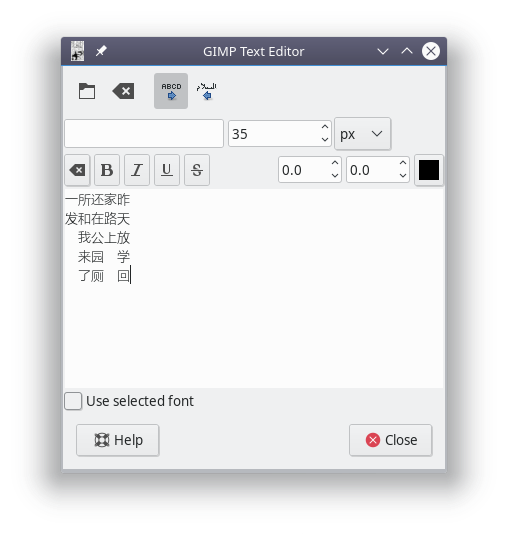
让我们打开文本编辑器,这就是竖排文字的秘密。

从上面可以看出,所谓“伪竖排文字法”即通过使用全角空格( )来调整文本,做出一个伪竖排的文本,从而达到竖排的效果。
方法三:脚本法
对于gimp没有竖排文本,日本人也很苦恼,所以有人专门写了解决这个问题的脚本。
如果你使用的是GIMP2.6版的话,你可以参考这个页面。
另外,这个脚本国内有人对它进行了汉化,你可以到这里下载汉化后的脚本。
如果你使用的是GIMP2.8版的话,你可以下载这个改良后的脚本。
最后说说效果。
由于我的GIMP是2.8版的,所以只试了第二个python脚本。
效果总体来说还可以,但是会丢失字体信息。
然后,我又对这个脚本进行了一番修改,解决了丢失字体信息这个问题。
另外,还将界面的语言翻译成简体中文。(谷歌翻译加脑补,如果有错请提醒我。)
你可以下载我改良后的脚本。
最后附上效果图: