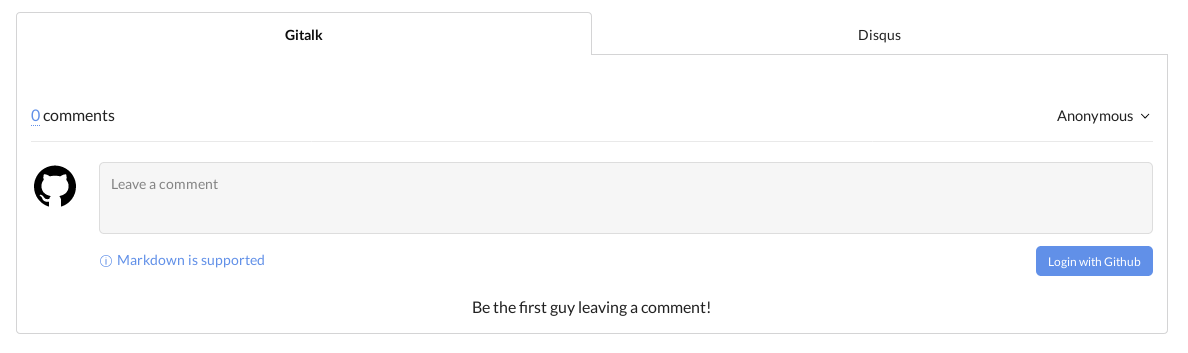
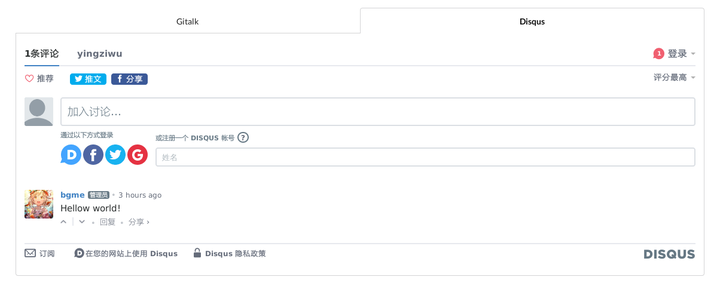
我博客的评论系统一直使用的是 Gitalk,总体上感觉还可以,但是有一点点小问题。于是今天打算再添加上Disqus评论系统作为补充。
Gitalk的问题:
暴露
clientSecret,可能对评论者有潜在安全隐患。使用不方便,必须要有github帐号并特殊授权,潜在安全隐患。

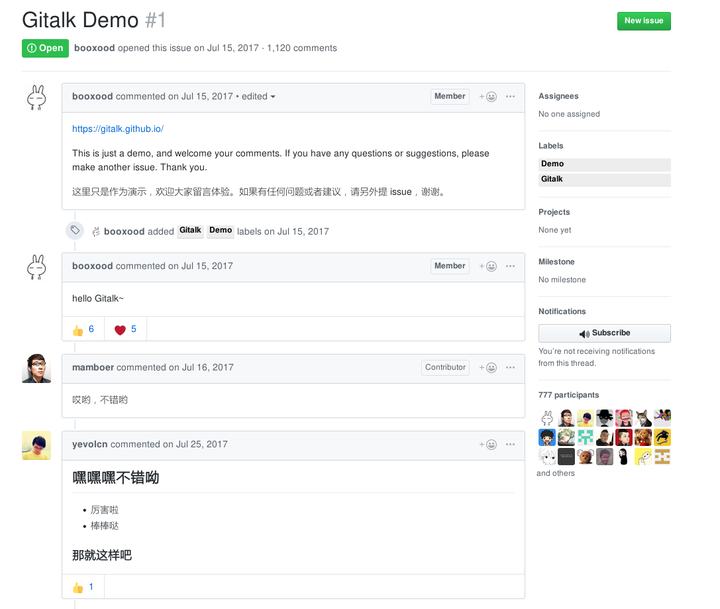
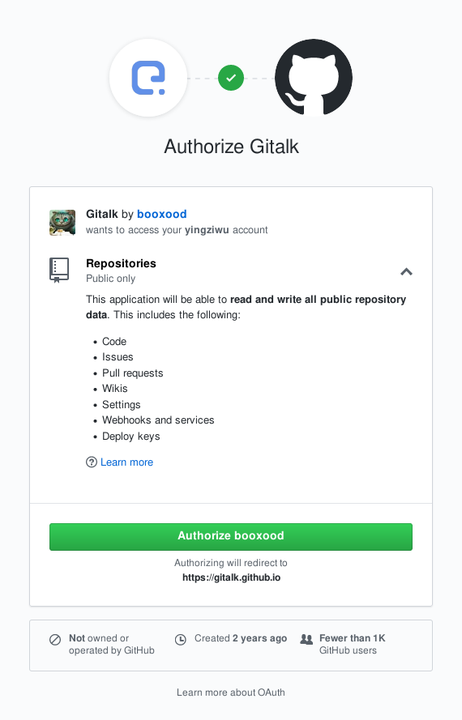
从上图中我们可以看见用户向Gitalk授权的权限还是很多的。 Gitalk的设计决定了application的clientSecret是暴露在网页中的。 如果有人再拿到了用户的 Accces token ,那么就有可能致使授权过该application的用户帐号被人用来发一些广告什么的。
再加上Github API 在跨域时不能直接调用,因此必须要有一个服务器反代API接口。如果使用第三方代理,那么发生上述事件的风险就大大增加了。
因此从安全的角度来说,不建议授权Gitalk应用。评论时直接点击左上角的数字,进入该页面相对应的Issue,然后在这个Issue下面评论就可以了。
这样既提高了安全,还不用再输一遍密码,可以说是一举两得吧。
关于 Gitalk 安全性争议,你可以参考这篇文章。
现在开始正题。
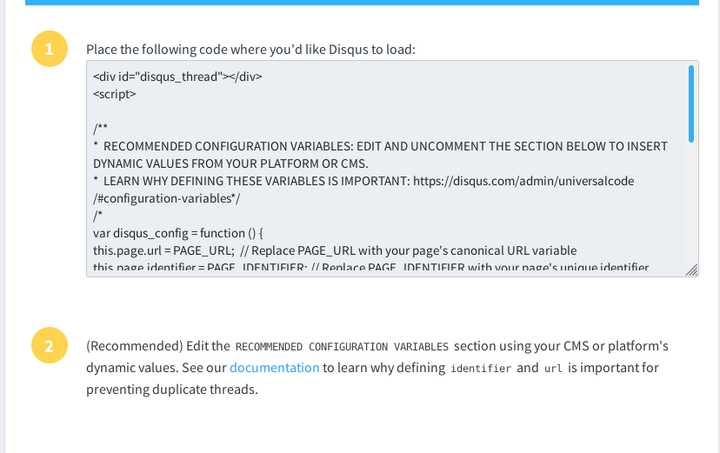
添加Disqus到博客中,首先登录Disqus。点击右上角 Admin 进入管理界面,先创建一个自己的站点,然后在站点管理目录下点击 Installation,直接拉到最下面选 Universal Code。 将 Universal Code 复制下来备用。

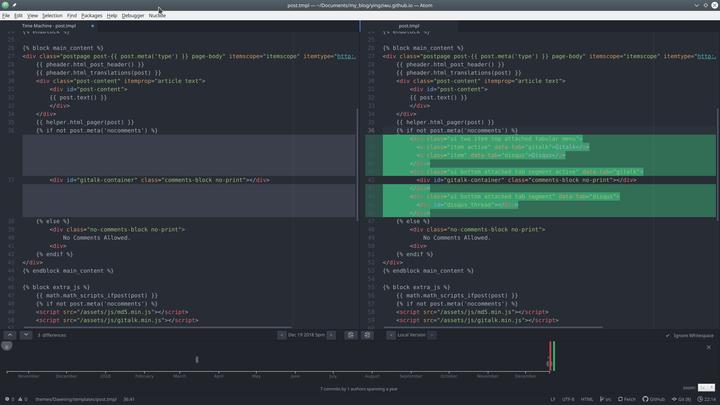
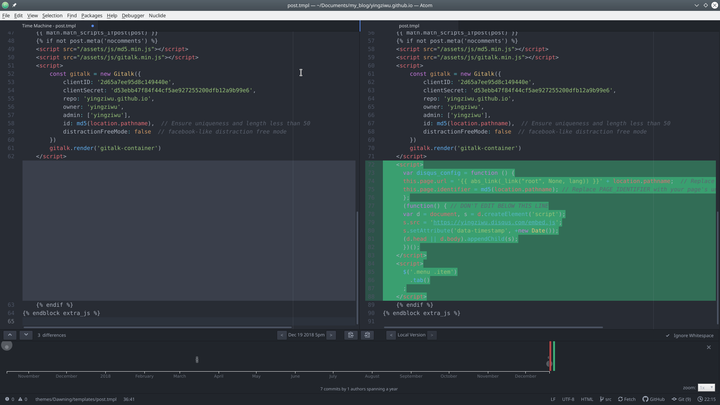
现在打开模版,找到模版中涉及评论的部分,将上述代码插入进去(记得修改 PAGE_URL、PAGE_IDENTIFIER),再根据 Semantic UI 的文档写一个选择Tab。
然后就大功告成了!!