长毛象很好,但是如果你所在的实例被墙了,那就不好了。 虽然可以爬梯子,但终究是有一点不方便。 这种不方便,在墙内推广自己实例时,体现的尤为明显。
本文将介绍如何通过 nginx 反代,让长毛象实例可以通过替代域名访问。
对于被墙实例可以通过反代,在新域名复活。对于没有被墙的实例,也可以通过反代为实例添加小号功能。
Chrome 不像 Firefox 不支持容器功能,所以对于同一个实例,Chrome 用户只能同时登录一个账号。 通过反代增加新域名后,用户便可使用不同域名同时登录多个账号,进而获得小号功能。
点击这里,体验小号功能。
nginx.conf
编辑你的站点配置文件,添加如下内容。
以下配置,使用时请将 bgme.me、mstdn.0x77.cf、 CSP_rules 根据自己的情况进行替换。
mstdn_proxy_common_setting.conf
map $http_upgrade $connection_upgrade { default upgrade; '' close; } map $http_cf_connecting_ip $x_real_ip_ip { default $http_cf_connecting_ip; '' $remote_addr; } proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=CACHE:10m inactive=7d max_size=1g;
mstdn.0x77.cf
map $http_origin $bgme_me_origin { default $http_origin; https://mstdn.0x77.cf https://bgme.me; } map $http_referrer $bgme_me_referrer { default ''; ~^https://mstdn.0x77.cf/(?<referrer_path>.*)$ https://bgme.me/$referrer_path; } map $request_uri $bgme_me_content_security_policy { default "CSP_rules"; ~^/api.* ''; ~^/system.* ''; } server { listen 80; listen [::]:80; server_name mstdn.0x77.cf; if ($host = mstdn.0x77.cf) { return 301 https://$host$request_uri; } } server { listen 443 ssl http2; listen [::]:443 ssl http2; set $origin_domain bgme.me; server_name mstdn.0x77.cf; ssl_protocols TLSv1.2 TLSv1.3; ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA; ssl_prefer_server_ciphers on; ssl_session_cache shared:SSL:10m; keepalive_timeout 70; sendfile on; client_max_body_size 80m; gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript; resolver 8.8.8.8 8.8.4.4 208.67.222.222 208.67.220.220; resolver_timeout 5s; location / { try_files $uri @proxy; } location @proxy { # 开启 SNI proxy_ssl_server_name on; proxy_ssl_protocols TLSv1.2 TLSv1.3; proxy_ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA; # 把返回的 302 重定向的域名替换成你的。 proxy_redirect https://$origin_domain https://$server_name; # 替换指定字符串 sub_filter '<a href="https://$origin_domain' '<a href="https://$server_name'; sub_filter '<a class="selected" href="https://$origin_domain' '<a class="selected" href="https://$server_name'; sub_filter '<a target="sidekiq" href="https://$origin_domain' '<a target="sidekiq" href="https://$server_name'; sub_filter '<a target="pghero" href="https://$origin_domain' '<a target="pghero" href="https://$server_name'; sub_filter '<a data-method="delete" href="https://$origin_domain/auth/sign_out">' '<a data-method="delete" href="https://$server_name/auth/sign_out">'; sub_filter '"streaming_api_base_url":"wss://$origin_domain"' '"streaming_api_base_url":"wss://$server_name"'; sub_filter 'https://bgme.me/avatars/original/missing.png' 'https://mstdn.0x77.cf/avatars/original/missing.png'; sub_filter 'https://$origin_domain/system/' 'https://$server_name/system/'; #字符串只进行一次替换,即只替换第一个被匹配的字符串。这里关闭。 sub_filter_once off; #替换的请求类型,增加 application/json 。 sub_filter_types application/json; # 指定头部: proxy_hide_header Alt-Svc; proxy_hide_header Content-Security-Policy; proxy_set_header Origin $bgme_me_origin; proxy_set_header Referer $bgme_me_referrer; proxy_set_header Host $origin_domain; proxy_set_header X-Real-IP $x_real_ip_ip; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header User-Agent $http_user_agent; proxy_set_header X-Forwarded-Proto https; #防止返回压缩的内容,因为压缩的内容无法替换字符串 proxy_set_header Accept-Encoding ""; # 传递相关字段 proxy_pass_header Server; # 把 cookie 的作用域替换成你的域名 proxy_cookie_domain $origin_domain $server_name; proxy_pass https://$origin_domain; # 开启缓存 proxy_buffering on; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_cache CACHE; proxy_cache_valid 200 7d; proxy_cache_use_stale error timeout updating http_500 http_502 http_503 http_504; add_header X-Cached $upstream_cache_status; add_header X-Robots-Tag "noindex, nofollow"; add_header Content-Security-Policy $bgme_me_content_security_policy; tcp_nodelay on; } # 将 inbox、.well-known、proxy 重定向至源站 location ~ inbox$ { return 307 https://$origin_domain$request_uri; } location /.well-known { return 307 https://$origin_domain$request_uri; } location /proxy { return 307 https://$origin_domain$request_uri; } # 反代 streaming api location /api/v1/streaming { proxy_ssl_server_name on; proxy_ssl_protocols TLSv1.2 TLSv1.3; proxy_ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA; proxy_set_header Host $origin_domain; proxy_set_header X-Real-IP $x_real_ip_ip; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto https; proxy_set_header Proxy ""; proxy_pass https://$origin_domain; proxy_buffering off; proxy_redirect off; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; tcp_nodelay on; } }
添加完成后,重载 nginx 服务。
强烈建议使用下面的脚本。
ORIGIN_DOMAIN=origin_site_domain ALTER_DOMAIN=your_site_domain wget https://blog.bgme.me/listings/mstdn_proxy_common_setting.conf -O /etc/nginx/conf.d/mstdn_proxy_common_setting.conf cd /etc/nginx/sites-available [ -e ${ALTER_DOMAIN} ] && mv ${ALTER_DOMAIN} ${ALTER_DOMAIN}.bak wget https://blog.bgme.me/listings/mastodon_reverser_proxy.conf -O ${ALTER_DOMAIN} sed -i -e "s/bgme\.me/${ORIGIN_DOMAIN}/g" -e "s/mstdn\.0x77\.cf/${ALTER_DOMAIN}/g" -e "s/bgme_me/$(echo ${ORIGIN_DOMAIN} | tr . _)_${RANDOM}/g" ${ALTER_DOMAIN} # ssl_certificate [ -e ${ALTER_DOMAIN}.bak ] && \ grep "managed by Certbot" ${ALTER_DOMAIN}.bak | grep ssl_certificate >> ${ALTER_DOMAIN} && \ echo '}' >> ${ALTER_DOMAIN} && \ sed -i -e "s/} ssl_certificate/ ssl_certificate/g" ${ALTER_DOMAIN} # content-security-policy CSP=$(curl -Is https://${ORIGIN_DOMAIN} | grep "content-security-policy:" | sed -e "s/content-security-policy: //g" -e "s/; img/ https:\/\/${ALTER_DOMAIN}; img/g" -e "s/; style/ https:\/\/${ALTER_DOMAIN}; style/g" -e "s/; media/ https:\/\/${ALTER_DOMAIN}; media/g" -e "s/; connect/ https:\/\/${ALTER_DOMAIN}; connect/g" -e "s/; script\-src 'self'/ https:\/\/${ALTER_DOMAIN}; script\-src 'self' https:\/\/${ALTER_DOMAIN}/g" | sed 's/\r$//g') && \ sed -i -e "s~CSP_rules~${CSP}~g" ${ALTER_DOMAIN} cd ../sites-enabled/ [ -e ${ALTER_DOMAIN} ] || ln -s /etc/nginx/sites-available/${ALTER_DOMAIN} . nginx -s reload
获取证书
写入上述配置文件之后,还需要获取证书。
将 DNS 直接指向反代的服务器,运行上述命令,根据交互提示一步步向下走就可以了。
certbot 将在配置文件中写入以下内容。
ssl_certificate /etc/letsencrypt/live/mstdn.0x77.cf/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/mstdn.0x77.cf/privkey.pem; # managed by Certbot
Bingo!到此反代长毛象就完成了。
安全提醒
反代这种事情是谁都可以做的,并不需要官方的授权。所以很可能被人用于钓鱼攻击。
使用替代域名登录实例之前,请一定要确认这个替代域名是官方建立的。
参考资料
2020年2月6日更新
今天得到一个坏消息,pawoo被墙了。
经过测试,初步判断屏蔽方法为:DNS投毒 + SNI filter

chinaz测试结果

http测试结果

https测试结果

测试是否存在 SNI filter
那么我们该怎么办呢?
更换新实例固然是一种方法,但如果不想换实例,除了翻墙还有什么办法吗? 当然有那就是建立一个反代。
建立反代的方法大致同上文,不过 pawoo 还有一个图片域名(img.pawoo.net),因此还需要再建一个图片代理。
因为代码大致同上,所以就不在这里列出了。 如果感兴趣的话,可以点击链接访问。
对此我也设立了一个实验站点: https://pp.bgme.bid/
大家可以使用不重要的小号到这个站点体验一下,但是如同前文所说使用第三方反代存在被中间人攻击的危险。
虽然我承诺不会这样做,但是你必须要知道,如果可以违反承诺但却不会受到什么惩罚的话。所谓承诺不过是一句狗屁。
所以如果你想要长期使用的话,请你务必自建一个反代。
如果你不想再自建一个图片代理的话,你只需要下载实例反代文件 ,并将代码中的 pp.bgme.bid 更换为你自己的域名即可。
如果你想自建图片代理,在上条的基础上再下载图片反代文件 ,并适当修改 pp.bgme.bid 、img-p.bgme.bid 即可。
为方便起见,你也可以使用如下脚本。
ALTER_DOMAIN=your_site_domain cd /etc/nginx/sites-available [ -e ${ALTER_DOMAIN} ] && mv ${ALTER_DOMAIN} ${ALTER_DOMAIN}.bak wget https://blog.bgme.me/listings/pawoo/pp.bgme.bid -O ${ALTER_DOMAIN} sed -i -e "s/pp\.bgme\.bid/${ALTER_DOMAIN}/g" ${ALTER_DOMAIN} cd ../sites-enabled/ [ -e ${ALTER_DOMAIN} ] || ln -s /etc/nginx/sites-available/${ALTER_DOMAIN} . nginx -s reload certbot --nginx -d ${ALTER_DOMAIN}
代理使用注意
代理建好之后,你会发现 pawoo 的代理只能使用账号与密码登录,而不能直接从 pixiv.net 登录。

代理打开后的首页
如果你的 pawoo 账号已经设置好密码,那么你现在就可以通过代理登录你的 pawoo 账号了。
如果你的账户未设置密码,那请按下面的说明设置密码。
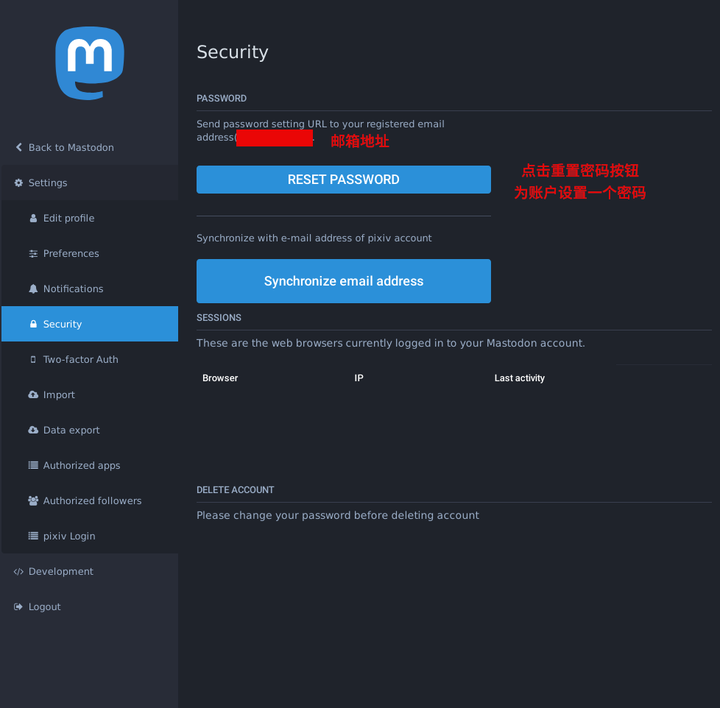
打开首选项(Settings) > 安全(Security),点击重置密码。

首选项(Settings) > 安全(Security)
然后到你的邮箱中找到那封密码重置邮件,打开链接,然后设置新密码。